1: Log in to WHM and search for "EasyApache 4".

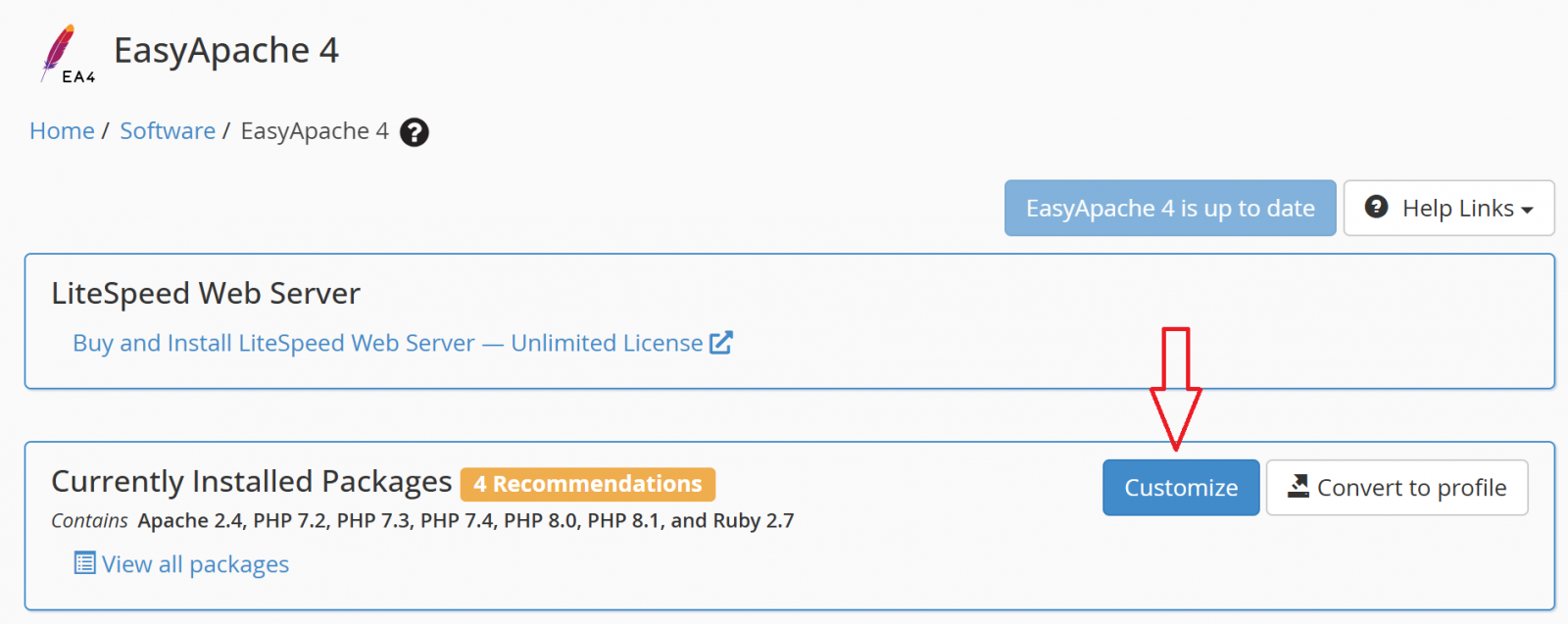
2: Navigate to "EasyApache 4" Proceed with "Customize".

3: Proceed with "Apache Modules".
.png)
4: Locate "mod_env" and enable it.
.png)
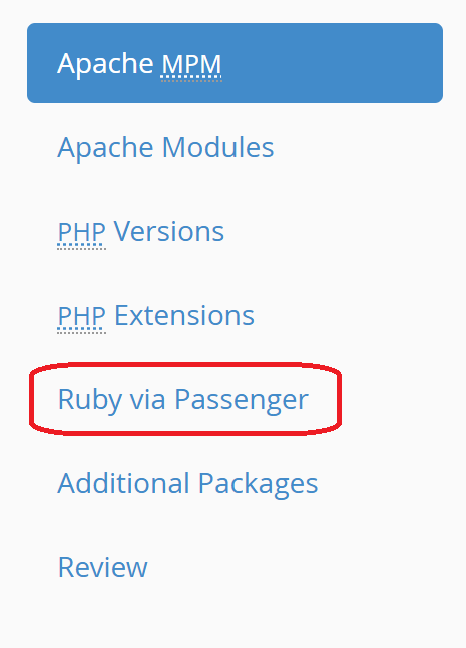
5: Proceed to "Ruby via Passenger".

6: Locate and enable "ruby27-mod_passenger".
.png)
7: Also, enable "ruby27-ruby-devel".
.png)
8: Next, go to "Additional Settings", select your required version, and follow the prompts to install NodeJS.
.png)
9: Now, Access SSH and can verify the installed NodeJS version using the below command:
cd /opt/cpanel
10: Create a subdomain and within it, create a file named "app.js". Insert the following code into "app.js", replacing 'yourdomain.com' with your actual domain.
const { createServer } = require('node:http');
const hostname = 'yourdomain.com';
const port = 3000;
const server = createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
11: Access WHM, navigate the "ConfigServer Security & Firewall" feature. Add port number "3000" under "Firewall Configuration" in the "TCP_IN" section and save the settings.
.png)
12: Access SSH and navigate to the subdomain directory:
cd /home/username/subdomain
13: After accessing subdomain or any domain directory, use below command to create a session and put your installed nodejs version in place of "ea-nodejs20" and press enter:
/opt/cpanel/ea-nodejs20/bin/node app.js
The terminal will display:
Server running at http://yourdomain.com:3000/
Now Confirm NodeJS functionality by accessing your subdomain at https://yourdomain.com:3000/. You should see a "Hello World" page. To end the session, press ctrl+C in SSH.
Do not hesitate to contact our Support Team if you have further questions.
